Настройка браузеров для работы веб 1с. Настройка и использование веб-браузеров
Хоть 1С и не рекомендует использовать веб сервер в файловом режиме (а только в серверном) - тем не меннее для маленьких предприятий с 2-3 бухгалтерами использование веб сервера на новых конфигурациях с "управляемыми формами" (Бухгалтерия 3.0, Зарплата 3.0 и прочее) - позволяет организовать довольно быстрый доступ к базе сетевых компьютеров, даже если они компьютеры эти по сути уже старый хлам. Важно лишь, что бы основной компьютер с базами и веб сервером был приличный (например Core I3, 8 Гбайт оперативки и SSD диск).
Пошаговое руководство по настройке вебсервера 1С на Apache (включая файловый вариант баз данных)
1. Скачиваем установщик Apache
По каким-то причинам все новые версии (например 2.4.25) Apache перестал выкладывать в виде самораспаковывающегося дистрибутива. Для нас вполне приемлемо использовать не самый последний дистрибутив 2.2.25 - позволяющий получить удобный установщик и избежать дополнительных манипуляций.
Обращаю внимание - нам удобно использовать именно *.msi установщик
По рекомендации пользователя (спасибо, Владимир) выкладываю ссылку на Apache версии 2.4 (www.apachelounge.com) . Также с его слов - если качаете х64, то будьте готовы поставить аналогичную х64 1с платформу и в httpd.conf отредактировать строку LoadModule _1cws_module "C:/Program Files/1cv8/8.3.9.2016/bin/wsap24.dll.
Но сам не рекомендую использовать 64-битную 1С, потому как, с высокой степенью вероятности, возникнут гигантские сложности при подключении торгового оборудования, или каких-то других сторонних библиотек.
Выбираем “no ssl” дистрибутив, если базы будут открыты только внутри нашей локальной сети или “ssl” дистрибутив, если база будет открываться в интернете. Дополнительно про настройку ssl можно почитать в статье инфостарт
В нашем примере будем настраивать сервер без ssl для использования только внутри локальной сети.
2. Запускаем скачанный установщик
Заполняем Network Domain: Localhost, Server name: Localhost

Нажимает NEXT, Setup type: Typical NEXT, NEXT, INSTALL ![]()
3. Проверяем запустился ли веб сервер
Для этого открываем любой броузер и указываем адрес страницы http://localhost
Мы должны увидеть страничку с надписью It Works !

Выясним IP адрес нашего компьютера в локальной сети. Для этого в нижнем правом углу (рядом с часами) находим иконку локальной сети, кликаем на ней правой кнопкой и открываем "Центр управления сетями и общим доступом"

Выбираем нашу сеть

И нажимаем кнопку "Сведения"

В моем случае адрес компьютера в локальной сети 192.168.0.189
Теперь возвращаемся в броузер и проверяем доступность страницы It Works по IP адресу http://192.168.0.189 (в вашем случае цифры будут отличаться)
Если снова увидели знакомую страницу It Works - все хорошо,
4. Проверяем доступность страницы с других компьютеров и настраиваем брандмауэр
Снова пробуем открыть знакомую нам страницу http://192.168.0.189 (у вас цифры другие) но уже с любого другого компьютера в локальной сети.
Если вместо знакомой страницы вы увидели "Не удается получить доступ к сайту" или аналогичное сообщение - выполним настроку брандмауэра. Для этого возвращаемся на тот компьютер, где установлен Apache, заходим в "Панель управления" - "Система и безопасность" - "Брандмауэр Windows" и в левой части экрана щелкаем на "Дополнительные параметры

Кликаем на раздел "Правила для входящих подключений", затем в правой части окна "Создать правило"

Ставим все три галочки

Указываем произвольное имя, например "Веб сервер 80 порт для 1С". Готово .
Снова идем на другие компьютеры и убеждаемся, что теперь по IP адресу http://192.168.0.189 броузер показывает знакомую нам страницу It Works
5. Публикуем нашу базу на веб сервере.
Открываем конфигуратор нашей базы (Запуск 1С обязательно от имени администратора)
Одной из приятных особенностей технологии 1С:Предприятие является то, что прикладное решение, разработанное по технологии управляемых форм, может запускаться как в тонком (исполняемом) клиенте под Windows, Linux, MacOS X, так и как веб-клиент под 5 браузеров – Chrome, Internet Explorer, Firefox, Safari, Edge, и все это – без изменения исходного кода приложения. Более того – внешне приложение в тонком клиенте и в браузере функционирует и выглядит практически идентично.
Найдите 10 отличий (под катом 2 картинки):
Окно тонкого клиента на Linux:
То же окно в веб клиенте (в браузере Chrome):

Зачем мы сделали веб-клиент? Говоря несколько пафосно, такую задачу перед нами поставило время. Уже давно работа через Интернет стала необходимым условием для бизнес-приложений. Вначале мы добавили возможность работы через Интернет для нашего тонкого клиента (некоторые наши конкуренты, кстати, на этом и остановились; другие, напротив, отказались от тонкого клиента и ограничились реализацией веб-клиента). Мы же решили дать нашим пользователям возможность выбрать тот вариант клиента, который им подходит больше.

Добавление возможности работы через Интернет для тонкого клиента было большим проектом с полной сменой архитектуры клиент-серверного взаимодействия. Создание же веб-клиента - и вовсе новый проект, начинавшийся с нуля.
Постановка задачи
Итак, требования к проекту: веб-клиент должен делать то же самое, что и тонкий клиент, а именно:- Отображать пользовательский интерфейс
- Исполнять клиентский код, написанный на языке 1С
Клиентский код на языке 1С может содержать в себе серверные вызовы, работу с локальными ресурсами (файлами и т.п.), печать и многое другое.
И тонкий клиент (при работе через веб), и веб-клиент пользуются одним и тем же набором веб-сервисов для общения с сервером приложений 1С. Реализация у клиентов, конечно, разная – тонкий клиент написан на С++, веб-клиент – на JavaScript.
Немного истории
Проект создания веб-клиента стартовал в 2006 году, в нем (в среднем) участвовала команда из 5 человек. На отдельных этапах проекта привлекались разработчики для реализации специфической функциональности (табличного документа, диаграмм и т.д.); как правило, это были те же разработчики, что делали эту функциональность в тонком клиенте. Т.е. разработчики заново писали на JavaScript компоненты, ранее созданные ими на C++.С самого начала мы отвергли идею какой-либо автоматической (хотя бы частичной) конверсии C++ кода тонкого клиента в JavaScript веб-клиента ввиду сильных концептуальных различий этих двух языков; веб-клиент писался на JavaScript с чистого листа.
В первых итерациях проекта веб-клиент конвертировал клиентский код на встроенном языке 1С непосредственно в JavaScript. Тонкий клиент поступает иначе - код на встроенном языке 1С компилируется в байт-код, и затем этот байт-код интерпретируется на клиенте. Впоследствии так же стал делать и веб-клиент – во-первых, это дало выигрыш в производительности, во-вторых – позволило унифицировать архитектуру тонкого и веб-клиентов.
Первая версия платформы 1С:Предприятие с поддержкой веб-клиента вышла в 2009 году. Веб-клиент на тот момент поддерживал 2 браузера – Internet Explorer и Firefox. В первоначальных планах была поддержка Opera, но из-за непреодолимых на тот момент проблем с обработчиками закрытия приложения в Opera (не удавалось со 100%-ной уверенностью отследить, что приложение закрывается, и в этот момент произвести процедуру отключения от сервера приложений 1С) от этих планов пришлось отказаться.
Структура проекта
Всего в платформе 1С:Предприятие есть 4 проекта, написанных на JavaScript:- WebTools – общие библиотеки, используемые остальными проектами (сюда же мы включаем Google Closure Library).
- Элемент управления ФорматированныйДокумент
- Элемент управления Планировщик (реализован на JavaScript и в тонком клиенте, и в веб-клиенте)
- Веб-клиент
Структурно веб-клиент по-крупному разделяется на следующие подсистемы:
- Управляемый интерфейс клиентского приложения
- Общий интерфейс приложения (системные меню, панели)
- Интерфейс управляемых форм, включающий, в том числе, около 30 элементов управления (кнопки, различные типы полей ввода – текстовые, цифровые, дата/время и пр., таблицы, списки, графики и т.д.)
- Объектная модель, доступная разработчикам на клиенте (всего более 400 типов: объектная модель управляемого интерфейса, настройки компоновки данных, условного оформления и пр.)
- Интерпретатор встроенного языка 1С
- Расширения браузеров (используются для функциональности, не поддерживаемой в JavaScript)
- Работа с криптографией
- Работа с файлами
- Технология внешних компонент, позволяющая их использовать как в тонком, так и веб-клиенте
Особенности разработки
Реализация всего вышеописанного на JavaScript – дело непростое. Возможно, веб-клиент 1С – одно из самых больших client-side приложений, написанных на JavaScript – около 450.000 строк. Мы активно используем в коде веб-клиента объектно-ориентированный подход, упрощающий работу с таким большим проектом.Для минимизации размера клиентского кода мы вначале использовали свой собственный обфускатор, а начиная с версии платформы 8.3.6 (октябрь 2014) стали использовать Google Closure Compiler . Эффект использования в цифрах – размер фреймворка веб-клиента после обфускации:
- Собственный обфускатор – 1556 кб
- Google Closure Compiler – 1073 кб
Google Closure Compiler очень хорошо работает с объектно-ориентированным кодом, поэтому его эффективность именно для веб-клиента максимально высокая. Closure Compiler делает для нас несколько хороших вещей:
- Статическая проверка типов на этапе сборки проекта (обеспечивается тем, что мы покрываем код аннотациями JSDoc). В итоге получается статическая типизация, очень близкая по уровню к типизации в С++. Это помогает отловить достаточно большой процент ошибок на стадии компиляции проекта.
- Уменьшение размера кода через обфускацию
- Ряд оптимизаций выполняемого кода, например, такие как:
- inline-подстановки функций. Вызов функции в JavaScript – достаточно дорогая операция, и inline-подстановки часто используемых небольших методов существенно ускоряют работу кода.
- Подсчет констант на этапе компиляции. Если выражение зависит от константы, в него будет подставлено фактическое значение константы
Для анализа кода мы используем SonarQube , куда интегрируем статические анализаторы кода. С помощью анализаторов мы отслеживаем деградацию качества исходного кода на JavaScript и стараемся ее не допускать.

Какие задачи решали/решаем
В ходе реализации проекта мы столкнулись с рядом интересных задач, которые нам пришлось решать.Обмен данными с сервером и между окнами
Существуют ситуации, когда обфускирование исходного кода может помешать работе системы. Код, внешний по отношению к исполняемому коду веб-клиента, вследствие обфускации может иметь имена функций и параметров, отличающиеся от тех, которые наш исполняемый код ожидает. Внешним кодом для нас является:- Код, приходящий с сервера в виде структур данных
- Код другого окна приложения
/**
* @constructor
* @extends {Base.SrvObject}
*/
Srv.Core.GenericException = function ()
{
/**
* @type {string}
* @expose
*/
this.descr;
/**
* @type {Srv.Core.GenericException}
* @expose
*/
this.inner;
/**
* @type {string}
* @expose
*/
this.clsid;
/**
* @type {boolean}
* @expose
*/
this.encoded;
}
А чтобы избежать обфускации при взаимодействии с другими окнами мы используем так называемые экспортируемые интерфейсы (интерфейсы, у которых все методы являются экспортируемыми).
/** * Экспортируемый интерфейс контрола DropDownWindow * * @interface * @struct */ WebUI.IDropDownWindowExp = function(){} /** * Перемещает выделение на 1 вперед или назад * * @param {boolean} isForward * @param {boolean} checkOnly * @return {boolean} * @expose */ WebUI.IDropDownWindowExp.prototype.moveMarker = function (isForward, checkOnly){} /** * Перемещает выделение в начало или конец * * @param {boolean} isFirst * @param {boolean} checkOnly * @return {boolean} * @expose */ WebUI.IDropDownWindowExp.prototype.moveMarkerTo = function (isFirst, checkOnly){} /** * @return {boolean} * @expose */ WebUI.IDropDownWindowExp.prototype.selectValue = function (){}
We used Virtual DOM before it became mainstream)
Как и все разработчики, имеющие дело со сложным Веб UI, мы быстро поняли, что DOM плохо подходит для работы с динамическим пользовательским интерфейсом. Практически сразу был реализован аналог Virtual DOM для оптимизации работы с UI. В процессе обработки события все изменения DOM запоминаются в памяти и, только при завершении всех операций, накопленные изменения применяются к DOM-дереву.Оптимизация работы веб-клиента
Чтобы наш веб-клиент работал быстрее, мы по максимуму стараемся задействовать штатные возможности браузера (CSS и т.п.). Так, командная панель формы (расположенная практически на каждой форме приложения) отрисовывается исключительно средствами браузера, динамической версткой на базе CSS.
Тестирование
Для функционального тестирования и тестирования производительности мы используем инструмент собственного производства (написанный на Java и C++), а также набор тестов, построенных на базе Selenium .Наш инструмент универсален – он позволяет тестировать практически любые оконные программы, а потому подходит для тестирования как тонкого клиента, так и веб-клиента. Инструмент записывает действия пользователя, запустившего прикладное решение «1С», в файл-сценарий. В это же время происходит запись изображений рабочей области экрана - эталонов. При контроле новых версий веб-клиента сценарии проигрываются без пользовательского участия. В случаях несовпадения скриншота с эталонным на каком-либо шаге тест считается провалившимся, после чего специалист по качеству проводит расследование – ошибка это или запланированное изменение поведения системы. В случае запланированного поведения эталоны автоматически подменяются на новые.
Инструмент также проводит замеры производительности приложений с точностью до 25 миллисекунд. В ряде случаев мы закольцовываем части сценария (например, несколько раз повторяем ввод заказа) для анализа деградации времени выполнения со временем. Результаты всех замеров записываются в лог для анализа.

Наш инструмент тестирования и тестируемое приложение
Наш инструмент и Selenium дополняют друг друга; например, если какая-то кнопка на одном из экранов поменяла свое местоположение – Selenium это может не отследить, но наш инструмент заметит, т.к. делает попиксельное сравнение скриншота с эталоном. Также инструмент в состоянии отследить проблемы с обработкой ввода с клавиатуры или мыши, так как именно их он и воспроизводит.
Тесты на обоих инструментах (нашем и Selenium) запускают типовые сценарии работы из наших прикладных решений. Тесты автоматически запускаются после ежедневной сборки платформы «1С:Предприятие». В случае замедления работы сценариев (по сравнению с предыдущей сборкой) мы проводим расследование и устраняем причину замедления. Критерий у нас простой – новая сборка должна работать не медленнее предыдущей.
Для расследования инцидентов замедления работы разработчики используют разные инструменты; в основном используется Dynatrace AJAX Edition производства компании DynaTrace . Проводится запись логов выполнения проблемной операции на предыдущей и на новой сборке, затем логи анализируются. При этом время выполнения единичных операций (в миллисекундах) может не быть решающим фактором – в браузере периодически запускаются служебные процессы типа уборки мусора, они могут наложиться на время выполнения функций и исказить картину. Более релевантными параметрами в этом случае будет количество выполненных инструкций JavaScript, количество атомарных операций над DOM и т.п. Если количество инструкций/операций в одном и том же сценарии в новой версии увеличилось – это почти всегда означает падение быстродействия, которое нужно исправлять.
Также одной из причин падения производительности может быть то, что Google Closure Compiler по какой-то причине не смог сделать inline-подстановку функции (например, потому что функция рекурсивная или виртуальная). В этом случае мы стараемся исправить ситуацию, переписав исходный код.
Расширения браузеров
В случае, когда прикладному решению нужна функциональность, которой нет в JavaScript, мы используем расширения браузеров:- для работы с файлами
- для работы с криптографией
- работа с внешними компонентами
При работе в Safari наши расширения используют NPAPI, при работе в Internet Explorer - технологию ActiveX. Microsoft Edge пока не поддерживает расширения, поэтому веб-клиент в нем работает с ограничениями.
Дальнейшее развитие
Одна из групп задач для команды разработки веб-клиента – это дальнейшее развитие функциональности. Функциональность веб-клиента должна быть идентична функциональности тонкого клиента, вся новая функциональность реализуется одновременно и в тонком, и в веб-клиенте.Другие задачи - развитие архитектуры, рефакторинг, повышение производительности и надежности. Например, одно из направлений – дальнейшее движение в сторону асинхронной модели работы. Часть функциональности веб-клиента на настоящий момент построена на синхронной модели взаимодействия с сервером. Асинхронная модель сейчас становится в браузерах (и не только в браузерах) более актуальной, и это заставляет нас модифицировать веб-клиент путем замены синхронных вызовов на асинхронные (и соответствующего рефакторинга кода). Постепенный переход к асинхронной модели объясняется необходимостью поддержки выпущенных решений и постепенной их адаптации.
Теги: Добавить метки
Начиная с версии платформы 1С 8.3, появилась возможность опубликовывать информационные базы на веб-серверах. Данное решение очень удобно, ведь перейдя по ссылке в браузере, вы сможете полноценно работать в 1С. Обратите внимание, что работа возможно только в режиме «Предприятие» Использовать конфигуратор можно только на толстом клиенте.
Конечно, фирма 1С огласила свой перечень требований к операционной системе и браузерам, из которых будет осуществлено подключение через веб-сервер к 1С. Но, на практике появляется намного больше возможностей. Например, вы можете работать в 1С через обычный браузер с мобильного телефона.
В данной статье мы пошагово рассмотрим публикацию информационной базы 1C 8.3 на веб-сервере с использованием Apache. Описанные ниже настройки, которые мы будем производить в самой 1С, ничем не отличаются от публикации на веб-сервере IIS.
Единственное отличие — сервер под управлением IIS более «привередливый» к настройкам, поэтому чаще всего выбор падает именно на Apache.
Установка и настройка Apache 2.4
Первым делом нужно скачать сам Apache, например, с официального сайта . Актуальная на данный момент версия 2.4. В процессе установки нет ничего сложного, достаточно следовать помощнику.
Когда при установке перед вами отобразится окно с информацией о сервере, введите в первых двух полях «localhost». Это будет означать, что наш компьютер и будет являться сервером, на котором расположена 1С.
Так же обратите внимание, что у нас будет использоваться порт 80 (переключатель внизу формы). Важно, чтобы он не был занят другими приложениями.
После успешной установки программы в трее появится специальный значок Apache. С его помощью можно как запустить, так и остановить работу веб-сервера.

Публикация информационной базы 1С 8.3
После установки Apache можно приступить непосредственно к публикации информационной базы на веб-сервере. Для этого зайдите в нужную базу в режиме конфигуратор. Все необходимые действия будут производиться именно здесь. При этом, как было сказано выше, вы можете воспользоваться данной инструкции и в случае использования IIS.
Выберите в меню «Администрирование» пункт «Публикация на веб-сервере». В открывшемся окне мы оставим все настройки по умолчанию, изменив лишь малую их часть.
В качестве веб-сервера выберем Apache 2.2, который установили ранее. В качестве имени можно указать произвольное значение. Мы публикуем 1С:Документооборот, поэтому назовем ее просто «doc». В поле каталог выберем так же созданную нами пустую папку, которая может быть расположена в любом месте.

После внесения всех необходимых данных, нажмем на кнопку «Опубликовать» и перезапустим веб-сервер Apache.
Теперь в адресной строке браузера введем «localhost/doc». Перед нами появилось окно авторизации в 1С.

После введения логина с паролем и аутентификации, перед нами откроется привычная нам 1С.

Как известно, с выходом конфигураций 1С 8.3, написанных полностью на управляемых формах, появилась возможность публикации этих конфигураций на веб-сервере.
Публикация 1С 8.3 на веб-сервере IIS отличается лишь установкой серверной части.
Установка веб-сервера Apache
Сначала нужно скачать дистрибутив сервера. Находится он по адресу http://www.apache.org . Скачиваем последнюю версию дистрибутива для Windows и запускаем установку.
Нажимаем «Next» до тех пор, пока не появится вот такое окно:
В первые два поля впишем «localhost» (или 127.0.0.1). Это означает, что сервер будет работать на локальном компьютере. В третьем поле укажите почтовый адрес, на него будут приходить ответы сервера.

Следует заметить, что программа Skype тоже может использовать 80 порт. Поэтому, если Вы ее используете, отключите в настройках 80 порт.
Нажимаем «Next».
В следующем окне я предлагаю выбрать типовую установку. При этом будут установлены все необходимые для работы компоненты.
Каталог установки тоже оставим по умолчанию. Нажимаем «Install». Начнется процесс установки.
Получите 267 видеоуроков по 1С бесплатно:
После окончания установки сервер должен автоматически запуститься. При этом в системном трее появится значок . Это означает, что сервер успешно запустился. Если кликнуть два раза на этой иконке, откроется следующее окно:

Публикация веб-клиента и веб-сервисов в 1С 8.3 (8.2) на сервере Apache
Сервер запущен. Теперь займемся программой 1С. Запустим Конфигуратор.
В Конфигураторе выбираем меню «Администрирование», далее «Публикация на веб-сервере».

Настройки здесь требуются минимальные. В основном все должно определиться по умолчанию.
Нужно только выбрать каталог, можно любой пустой. «Имя» нужно указать латинскими символами.
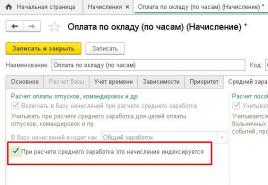
Можно выбирать по желанию. Можно отключить совсем. Главное, перейти на закладку HTTP-сервисы. Тут нужно сделать те же настройки, что и на предыдущей закладке:

Появление в восьмой версии программы 1С управляемых форм позволило получить доступ к базам данных через http-протоколы без значительного трафика и существенной нагрузки на сеть. Для работы в таком режиме не требуется установки дополнительных приложений на клиентской части. Веб клиент 1С в данном случае работает через установленный на устройстве браузер.
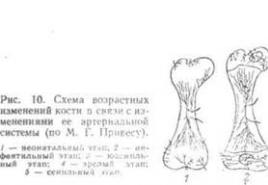
Схема и принцип работы веб клиента 1С
Как видно из приведенной схемы, главным связующим звеном между базой данных и пользовательской частью выступает веб-сервер. Связь между ним и веб-клиентом осуществляется по технологиям HTTPRequest и DHTML. При этом созданные в конфигураторе модули исполняются на клиентской стороне, где и компилируются.
К основным преимуществам такого режима работы можно отнести:
- Не требуется установка дополнительных приложений на клиентской части структуры;
- Достаточно просто реализуется с технической точки зрения;
- Можно обеспечить доступ к базе из любого места, где есть интернет;
- Практически любая операционная система: Windows, iOS, *nix – овые системы могут выступать в качестве рабочей среды.
Для установки веб-сервера под 1С чаще всего используются:
- Продукт компании Microsoft — IIS (Internet Information Services);
- Apache сервер.
Особенности настройки и установки IIS
На всех современных компьютерах, с установленной операционной системой Windows есть возможность поднять IIS сервер. Эта возможность включена в стандартную поставку.
Для того чтобы это сделать, необходимо обладать правами администратора. В «Панели управления» необходимо зайти в «Программы и компоненты», если операционка версии 7 и выше, либо в пункт «Установка и удаление программ» для XP.
Установка веб-сервера на слабый компьютер может привести к значительным провалам в скорости работы всей системы. Поэтому этапы установки IIS из под XP мы дальше рассматривать не будем.
Следующим действием будет вызов меню «Включение или отключение компонентов Windows».
Чтобы долго не колесить по «Панели управления» в поисках необходимого подменю, можно воспользоваться поиском, окно которого расположено в правой части окна. Набрав слово «компонент» Вы сразу же обнаружите необходимую ссылку.
Всплывшее окно будет иметь вид, представленный на рис.2.

В выпавшем дереве необходимо проставить флажки в ветвях Службы IIS->Службы интернета:
- Общие функции HTTP: Статическое содержимое, Обзор каталогов, Документ по умолчанию, Ошибки HTTP;
- Проверка работоспособности и диагностика: Монитор запросов, Ведение журнала HTTP;
- Разработка приложений: Фильтры ISAPI, Расширения ISAPI, Расширяемость.NET5, ASP.NET, ASP;
- Средства управления: Консоль управления.
То есть, фактически должно появиться подобное рис. 3.

Особенности настройки и установки Apache
В случаях, если необходимо настроить Web сервер на компьютере с операционной системой, не входящей в семейство Windows, или если какие-либо другие причины побуждают воспользоваться сторонним ПО, многие администраторы останавливают свой выбор на серверах Apache. Дистрибутивы к ним легко найти на официальном сайте, а установка и настройка не требуют значительных умственных и временных затрат.
Ниже будет рассмотрен вариант установки и настройки этой программы на операционной системе Windows 7.
До открытия окна, представленного на Рис. 4, установка программы ничем не отличается от любой другой инсталляции.

Здесь необходимо будет прописать:
- Имя сервера;
- Имя домена;
- Адрес электронной почты администратора, на который будут приходить оповещения.
В случае, если сеть настроена в самой простой конфигурации, и не предполагается конфигурирование сервера из внешних сетей, в первых двух полях можно указать localhost или любое другое имя сервера.
Обратите внимание, в нижней части окна установки есть переключатель, который по умолчанию показывает, что программа будет использовать 80-ый порт. Этот же порт зачастую используют другие программы (например, Skype), во избежание конфликтов либо перенастройте эти программы, либо вообще их удалите с компьютера, где будет установлен веб-сервер 1С.
При успешном завершении установки в трее появится изображение сиреневого перышка. Это значит, сервис удачно установлен и запущен.
Установка веб клиента и веб сервера 1С
В первую очередь, если 1С уже установлен на этом компьютере необходимо проверить, установлены ли модули расширения веб-сервера. А лучше переустановить их. Для этого берем дистрибутив программы, запускаем установку платформы и выбираем соответствующий пункт (рис.4).

- Заходим с административными правами в режим Конфигуратор;
- Находим пункт меню Администрирование;
- Нажимаем Публикация на веб сервере.
Платформа автоматически найдет установленный веб сервер. Остается задать имя базы, и каталог, в котором она будет храниться.
Важно не забыть дать пользователям разрешение на доступ к базе, предоставив им возможность чтения и изменения файлов внутри каталога. То же самое надо дать для папки bin, которая находится в папке с установленной платформой.
Все остальные флажки в настройках лучше оставить по умолчанию. Нажимаем кнопку «Опубликовать», разрешаем перезапуск сервера, получаем готовый продукт.
Забив в браузере строку вида http:// имя вашего сервера/ имя данное базе, можно проверить качество выполненной работы.
Кроме работы через web-клиент, публикация на web-сервере поддерживает и другие варианты работы. Запустить работу через приложение, установленное на клиентском компьютере, можно просто добавив базу в список выбора, открываемом при запуске программы.
 Поставив переключатель в положение «На веб-сервере» и заполнив адресную строку базы, Вы получите необходимый доступ.
Поставив переключатель в положение «На веб-сервере» и заполнив адресную строку базы, Вы получите необходимый доступ.
Следует иметь ввиду, что в файловом режиме работы разнести базу данных и web-сервер на разные компьютеры невозможно. Таким образом, вопрос несанкционированного доступа придется решать отдельно.
Некоторые минусы web-клиента
Каждый, кто имеет возможность сравнить интерфейсы тонкого клиента и веб-клиента, вполне резонно отмечает, что принципиальной разницы между ними нет. И возникает логичный вопрос: для чего же необходимо устанавливать дополнительные платформы, если можно работать через браузер? Постараемся описать разницу и ответить на этот вопрос:
- В первую очередь существенно различается политика в области лицензирования. Web-клиенту не доступны локальные лицензии, установленные на ПК;
- Многие организации очень трепетно относятся к информации, хранящейся в базе. Веб-сервер, доступный из любой точки всемирной паутины, крайне уязвим;
- Работа через веб-клиент имеет значительные ограничения по использованию файловой системы, обменами данными, электронкой.
Итак, как и всякий другой инструмент, веб клиент имеет свои плюсы и свои минусы, однако, для решения определенного круга задач мультиплатформенность, доступ через интернет и т.д.) другого варианта просто нет. При низкой скорости интернета, web-клиент запускает специальный режим соединения, который позволяет пользователям вполне сносно общаться с базой данных.